Leaflet Day 14 - Image Overlay and Wrap-up
We end our series with a somewhat trivial, though interesting addition to our map and a special offer.
Leaflet allows you to add an image that spans a specified region on the map.
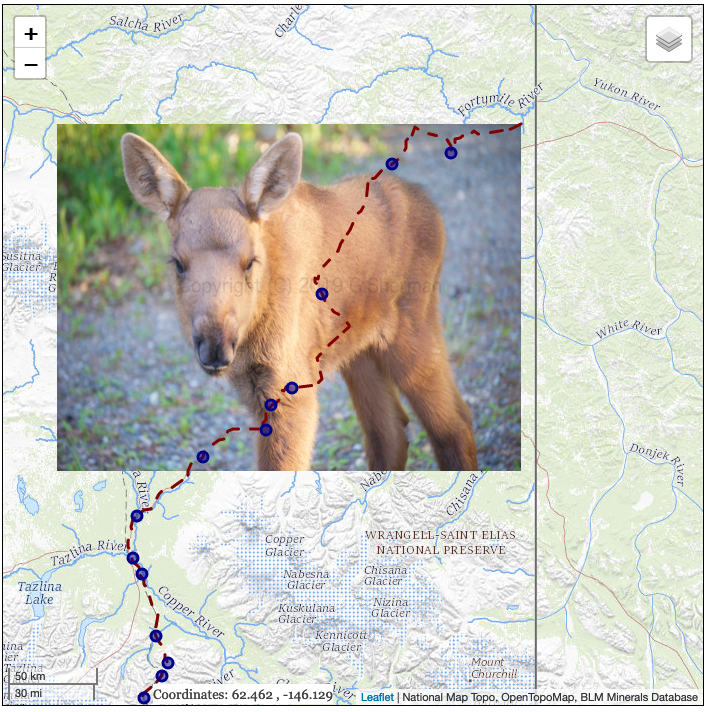
Here we add a picture of a little lost moose to the map. In this instance, it serves no purpose other than to show we can do it.
The JavaScript code needed is:
var imageUrl = "/images/calf_moose.png";
bounds = thetrail.getBounds();
imageBounds = [[62.5, bounds._southWest.lng], [bounds._northEast.lat, bounds._northEast.lng]];
L.imageOverlay(imageUrl, imageBounds).addTo(map);We fetched the bounds of the trail layer and used it to set the bounds for the image, modifying the lower left latitude a bit so the image wasn’t distorted.
We also changed the center and zoom level of the map so the moose calf is visible when the map first loads.
This gives us:

We don’t know if the little guy ever found his mama.
You can view the map here.
That completes our 14 day excursion of Leaflet. As a reward for those of you that prevailed through all of it, Locate Press is offering, for a limited time, a 45% discount on the Leaflet Cookbook ebook. Just use the coupon code spatialgalaxy when ordering. The book is in preview, but you’ll be able to download the final version once completed.
Thanks for reading…
