Leaflet Day 12 - Create a Leaflet Map from QGIS
Today we’ll use the qgis2web plugin to export from QGIS to Leaflet. The QGIS project,
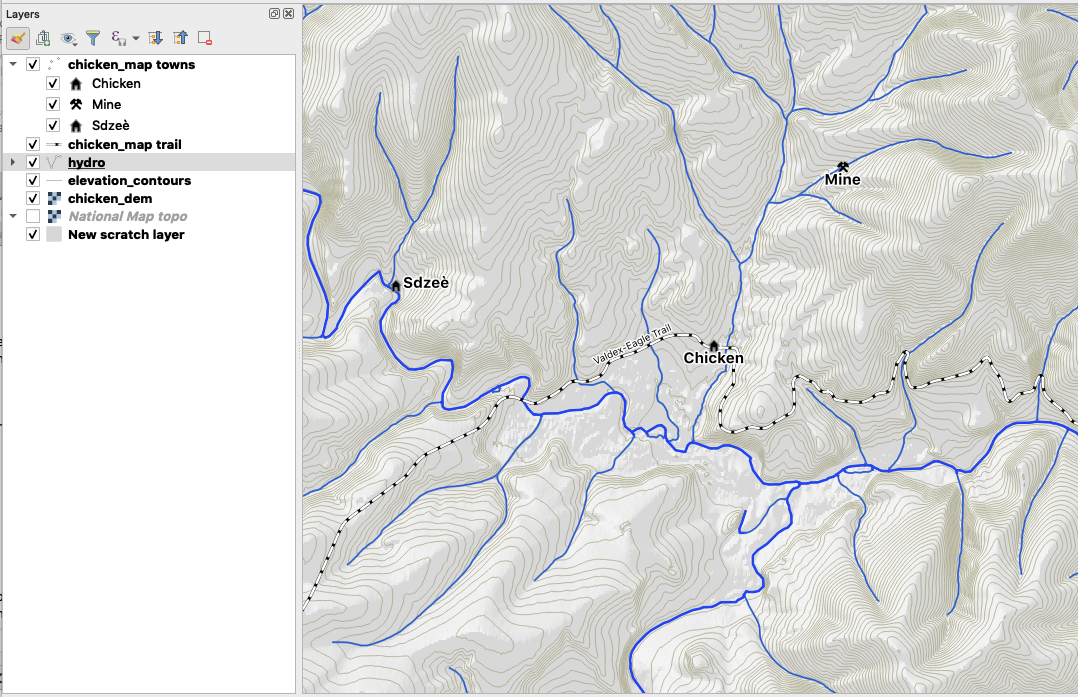
a location map for the third (in progress) Life on the Alaska
Frontier novel, looks like this:

Installing qgis2web
The qgis2web plugin is installed like any other. Click on the Plugins->Manage and Install Plugins... menu item, click Not installed, and then find qgis2web in the list. Click the Install plugin button to complete the install.
You’ll find an icon added to the Plugins toolbar, as well as an entry in the Web menu.
Preparing the QGIS Project
With qgis2web installed, click on the Help tab and read through the information. Under the Usage heading you’ll find some hints about how to prepare your QGIS project for export:
- Set your project title, and background and highlight colours in Project > Project Properties…
- Give your layers human-friendly names in the Layers Panel
- Give your layer columns human friendly names via Layer > Properties > Fields > Alias
- Hide the columns you don’t want to appear in your popups by changing their Edit widget to “Hidden”
- If any of your fields contain image filenames, change their Edit widget to “Photo” to have the images appear in popups
- Style your layers, and set their scale-dependent visibility, if required
Give special consideration to number 4 if your layer(s) have a lot of attribute fields. By default
they will all be included in the popup on your Leaflet map. You can modify the Edit widget for a
layer by opening its properties in QGIS (double click on the layer name) and selecting Attributes Form.
Using qgis2web
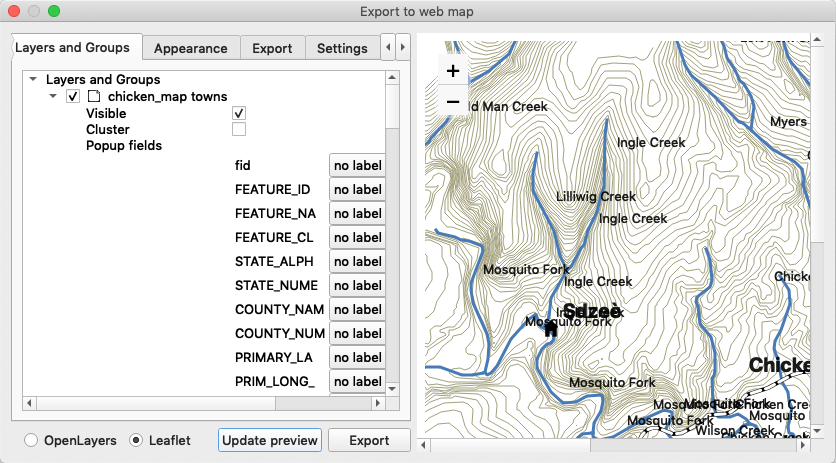
The qgis2web plugin supports export to both OpenLayers and Leaflet.

Select the options for each layer, including whether it’s included in the map, its visibility, and field options.
On the Appearance tab you can set a bunch of options, including:
- Adding a layer list
- Layer search
- Measure tool
- Extent of the map (full or current canvas extent)
- Zoom levels (min and max)
You can preview the map, but be aware, if there are a lot of features in your layers it could take a long time to render.
You can see from the preview we have a bunch of label collisions. We didn’t take the time to modify the Edit widgets for the layers so what you see is the default.
Clicking export converts your data to GeoJSON and creates the index.html file.
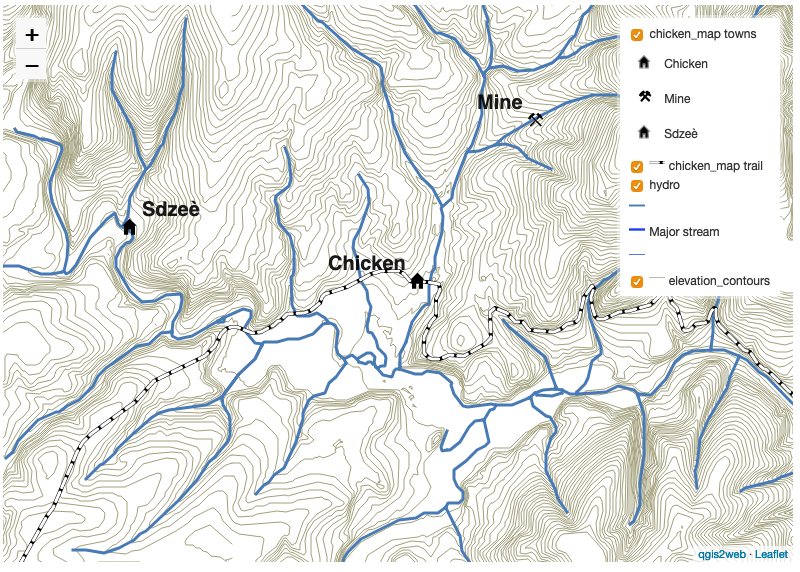
Results

The resulting map has a layer control with nice legend and the standard zoom control. The popups for each layer are included in the index.html file. You can modify these to your liking.
We removed the labeling for the rivers to eliminate the collisions.
With qgis2web you can generate a quick map or a great starting point that you can tweak to finalize your map.
