Two Weeks of Leaflet - Day 1
Background
We at Locate Press have been working on a new book: Leaflet Cookbook, by Numa Gremling. The book is chock-full of over 300 pages of recipes and information to get the most of your web maps. The book is content complete and available as a preview.
I’ve dabbled in Leaflet in the past, but only scratched the surface. So, I’ve decided to spend two weeks starting from the ground up and create a decent web map. I’ll be using the information in Numa’s book.
I also am currently working on the third, as yet untitled, novel in the series Life on the Alaska Frontier. The series centers on a young man that comes to Alaska in the early 1900’s, seeking his fortune. The first two, Forging North and Fortymile, set the stage for the third novel, which is full of more twists and turns.
The Project
For my Leaflet project I am going to make a web map that portrays the locations and features in the novels. I might even be able to use it as part of the reader experience.
I’ll be starting out from scratch and each blog post will add a bit more to the project. The posts likely won’t be forthcoming every day. This will serve two purposes: I’ll learn something about Leaflet and you’ll get an introduction and maybe even find some features you’ve not seen/used.
Part 1 - Setting up a Simple Map
First, we’ll create a template and, to begin with, use Leaflet from a CDN, copied right from the Leaflet docs:
|
|
We also created a div to hold the map with id of mapDIV and in the head section, added a style to set the size of the map
when displayed in the browser. This HTML will “load” Leaflet, but you won’t see anything. We need to add a script that creates
the map.
<script>
var map = L.map(document.getElementById('mapDIV'), {
center: [61.346, -149.955],
zoom: 9
});
var basemap = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {});
basemap.addTo(map);
</script>This little bit of script, placed after the mapDiv (line 9) does the following:
- Adds a map object
- Centers it on a given latitude/longitude
- Sets the zoom level
- Adds a basemap from OpenStreetMap
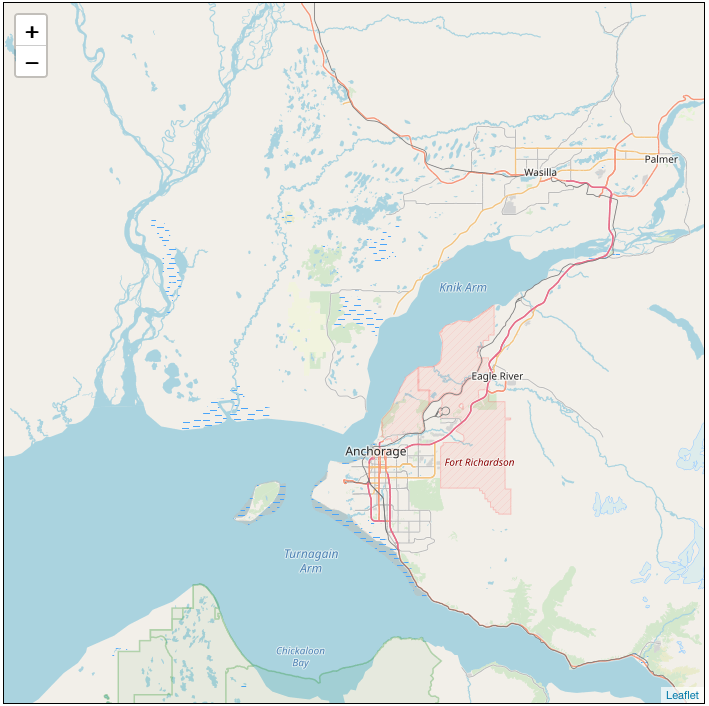
If we load the file in our browser, we get this:

This map is centered on the location of the 7.0 magnitude earthquake that struck the Anchorage area on November 30 2018. We’ll move it in a later post.
That’s it for our first outing. Attribution is important and we’ll add it to the map, along with other goodies in the next post.
Here’s the entire HTML file if you want to give it a go:
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"
crossorigin=""></script>
<style>
#mapDIV{
height: 700px;
width: 700px;
border: solid 1px black;
}
</style>
</head>
<body>
<div id='mapDIV'>i</div>
<script>
var map = L.map(document.getElementById('mapDIV'), {
center: [61.346, -149.955],
zoom: 9
});
var basemap = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
});
basemap.addTo(map);
</script>
</body>
</html>