Leaflet Day 4 - Basemaps and Overlays
Today we’ll add some basemaps and a couple of controls to our map. So far we’ve been using OpenStreetMap as our back drop. There are a couple of tile servers that will give us a little more of a “back in the day” look. We’ll also add attribution to the map so we give credit where credit is due, as well as a scale bar. Complete code for the map can be viewed at the bottom of this post.
Adding Basemaps
The basemaps and their URLs we want to add are:
- National Map topo
https://basemap.nationalmap.gov/arcgis/rest/services/USGSTopo/MapServer/WMTS/tile/1.0.0/USGSTopo/default/default028mm/{z}/{y}/{x}.png
- Open Topop Map
https://tile.opentopomap.org/{z}/{x}/{y}.png
First we create the two tile layers:
var basetopo = L.tileLayer('https://basemap.nationalmap.gov/arcgis/rest/services/USGSTopo/MapServer/WMTS/tile/1.0.0/USGSTopo/default/default028mm/{z}/{y}/{x}.png', {});
var baserelief = L.tileLayer('https://tile.opentopomap.org/{z}/{x}/{y}.png', {});We could add those to the map as-is, but we want to control the visibility of each by allowing the user to choose which is displayed. To do this, create an object to hold the description and the layer:
var baselayers = {
'Shaded Relief': baserelief,
'National Map topo': basetopo
};Adding Layer Control
The Layer Control allows us to choose what is displayed on the map. To create it, we pass the basemap and overlay (in our case the trails). This requires us to create an object to hold the overlay(s), then we can create the control:
var overlays = {
'The Trail': thetrail
};
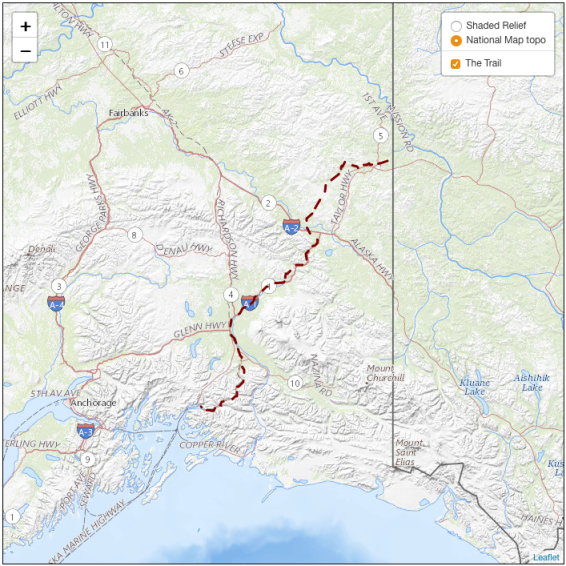
L.control.layers(baselayers, overlays).addTo(map);We only add one of the basemaps to the map prior to creating the control. The map now has a layer control with one basemap active and the other available in the control:

We’ll add additional overlays in future posts.
The Scalebar
Adding a scale bar is easy:
var scale = L.control.scale()
scale.addTo(map)Adding Attribution
To give credit to the data sources, add attribution:
map.attributionControl.addAttribution('National Map Topo');
map.attributionControl.addAttribution('OpenTopoMap');This appends the attribution to any existing, which at the outset is just “Leaflet”.
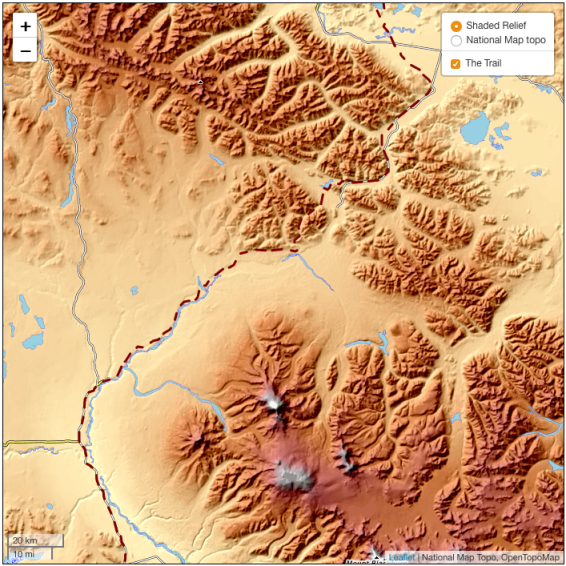
That completes our map for today. We can switch between base layers using the control and have both proper attribution and a scalebar.

The Code
The complete JavaScript code for the map is shown below. You can view the map live here.
If you view the source of the map page, you’ll see we’ve moved the code into a
separate file name leaflet_day4.js. This allows us to edit the code to take
advantage of features in our editor, as well as easily display it in this post.
You don’t have to separate the HTML and JavaScript.
Javascript Code
var map = L.map(document.getElementById('mapDIV'), {
center: [62.7, -144.0],
zoom: 6
});
// Base maps
var basetopo = L.tileLayer('https://basemap.nationalmap.gov/arcgis/rest/services/USGSTopo/MapServer/WMTS/tile/1.0.0/USGSTopo/default/default028mm/{z}/{y}/{x}.png', {});
var baserelief = L.tileLayer('https://tile.opentopomap.org/{z}/{x}/{y}.png', {});
basetopo.addTo(map);
// The trail
var thetrail = L.geoJSON(trail, {
color: '#800000',
weight: 3,
dashArray: '12 8 12',
});
thetrail.bindTooltip('The Valdez-Eagle Trail')
thetrail.addTo(map);
var baselayers = {
'Shaded Relief': baserelief,
'National Map topo': basetopo
};
var overlays = {
'The Trail': thetrail
};
L.control.layers(baselayers, overlays).addTo(map);
// Add scalebar
var scale = L.control.scale()
scale.addTo(map)
// Add attribution
map.attributionControl.addAttribution('National Map Topo');
map.attributionControl.addAttribution('OpenTopoMap');